Hoe u uw eigen site gratis kunt maken met uw eigen handen - instructies
Hoe maak je een site zonder kosten en onafhankelijk van een nieuwe nul?technische kennis? Wat is “domein” en “hosting” en wat heb je nodig? Wat is een “HTML-site”, “ CMS -system" en "website builder" en wat zijn hun belangrijkste kenmerken?
Als u op het punt staat meer voedsel op de lijst te zetten, wees dan waakzamer, en we zullen proberen hierover verslag uit te brengen met deze instructies. We begrijpen het belang ervan, zelfs als u leert hoe u moderne en functionele sites kunt maken, kunt u internetvertegenwoordiging niet alleen voor uzelf en uw bedrijf aanmoedigen, maar ook om soortgelijke services bij andere mensen te promoten. Tegenwoordig is het een van de meest veelbelovende en stabiele vormen van internetinkomsten.
1. Wat is het doel van een site?
Of het nu een site is, en idealiter, het idee om een site te maken, kan beginnen met een duidelijk begrip van hoe een verdere ontwikkeling van een nieuwe internetbron kan worden gemaakt.
Voor welke methode kun je een website maken?
Eigenlijk kunnen alle doelen van het maken van een nieuwe site worden onderverdeeld in twee hoofdcategorieën:
- reclame;
- niet-commercieel.
Het is noodzakelijk om te weten dat de beste internetbronnen voor commerciële doeleinden worden gemaakt. Laten we eens kijken naar specifieke voorbeelden van vergelijkbare doelen, zodat alles duidelijker wordt.
De commerciële methode voor het maken van de site kan ook zijn:
- verkoop van goederen en diensten;
- speciale politieke PR;
- overdracht van waardevolle informatie aan de doelgroep tegen lage kosten;
- het creëren van een positief imago voor een commercieel bedrijf;
- Creatie van websites voor klanten.
Wat betreft de niet-commerciële doeleinden van het maken van een site, waaronder het creëren van internetbronnen voor nuttige organisaties, evenals het creëren van internet Maidanchiks, die worden erkend voor het mixen en uitwisselen van verschillende inhoud en informatie tussen Koreaanse groepen .
Afspraak voor de taak om voor de creatie van de site te staan
Het is noodzakelijk voor ons om erop te wijzen dat als de website van het gebouw vakkundig wordt gemaakt, het breedste scala aan projecten kan worden gemaakt. Bijvoorbeeld:
- het vormgeven van de stroom van tsіl'ovih vіdvіduvаchіv voor uw bedrijf;
- organisatie van een efficiënte verwerking van aanvragen, die in de vorm van potentiële klanten moeten zijn;
- bevordering van de erkenning van het bedrijf met een speciaal merk van de maker van de site;
- het vormen van doviri van de kant van potentiële klanten;
- het verstrekken van actuele informatie in de meest gevraagde formaten, zoals tekst, afbeeldingen en video-audiomateriaal;
- nadannya vіdvіduvacham site mozhlivostі zavantazhiti file, shcho їх cіkavit, napriklad prijslijst of presentatie van gepropageerde goederen;
- automatisering van uw bedrijf;
- en rijkelijk verschillend.
Weet u al hoe de beheerder van uw site werkt? Dit is erg belangrijk, zodat u pas na het instellen van de taak het type site kunt kiezen dat het meest geschikt is voor het maken van uw internetbron.
Technische aspecten van het maken van de site
De technische aspecten van het creëren van een hoogwaardige site zijn rijk aan waarom te liggen in de juiste keuze van de benodigde tools. Nasampered, ik begrijp dat er tegenwoordig drie manieren zijn om onafhankelijk een site te maken:
- voor hulp website bouwers;
- voor hulp CMS-systemen;
- manier van onafhankelijk het schrijven van de exit-code plaats.
Laten we eens kijken naar deze manieren van rapporteren. Laten we eens kijken naar wat naar onze mening meer geschikt is voor anderen voor beginners.
Website bouwers
Mi perekonanі, scho, als je een uur de tijd hebt om te trainen, dan is de beste manier om een site te maken met een constructor. We hebben de meest effectieve en de eenvoudigste van de meest voorkomende gekozen, die voor het maken van de site geen kennis van paginalay-out, programmering en webdesign vereist.
Otsje, website bouwer tse specialisaties van de online service, waaronder kant-en-klare grafische ontwerpopties voor het maken van websites, evenals een handige en intuïtief intelligente interface van de koristuvach. In het ideale geval maakt een moderne websitebouwer zich schuldig aan het toestaan van iedereen om zijn eigen internetbron te creëren zonder de noodzaak kennis weg te nemen van de webprogrammeergalerij en het ontwerp.
De meest populaire websitebouwers
- - een van de meest populaire siteconstructies, waarmee u eenvoudig internetbronnen van echt hoge kwaliteit kunt maken. Op onze site weet je welke ontwerper en werk je met hem samen. Aanbevolen!
- - een constructor waarmee u moderne sites kunt maken en vervolgens met succes kunt omgaan met hun SEO-promotie. Vіn is misschien gemakkelijk te leren en begrijpt intuïtief de interface van de koristuvach, en bevat ook een geavanceerd analysesysteem. Speciaal voor de lezers van onze site hebben we ons voorbereid op het werk van de ontwerper.
- - een constructor, een soort wondermiddel voor het maken van websites-visitekaartjes, websites-portfolio's, online winkels. Vn dosit vergiffenis van de primaire meester en de verre vikoristanny. We hebben ook yoga voorbereid.
- - nog een eenvoudige websitebouwer voor mastering en mastering. Lees onze site, maar werk er ook aan.
Bovendien hebben we speciaal voor de lezers van onze site . Obov'yazkovo om respect te tonen voor de nieuwe, om alle mogelijke opties te analyseren!
Een eenvoudig voorbeeld van een website
Laten we de stappen voor het maken van een website in de Wix-constructor kort doornemen. Vn vіdmіnno pіdіyde voor zakenmensen die niet willen verzanden in de subtiele creatie van sites en hen in staat willen stellen hun eerste bron op "naakte" HTML te werken of de eigenaardigheden van CMS-robots te begrijpen.
Het proces zelf bestaat uit een paar zrozumіlih en eenvoudige krokіv, ongeveer yakі trohi lager!
Krokodil eerst - registratie bij de ontwerper dat item naar oblіkovogo record.
We doorlopen een eenvoudige registratieprocedure, vullen de gegevensformulieren in of loggen gewoon in op een van de meest populaire sociale media.
Krok is anders - kies een basissjabloon voor een toekomstige site.
De constructor geeft je een verzameling van meer dan 500 unieke, gratis sjablonen! Zo'n keuze is er nergens!
Jouw taak zal zijn om de meest geschikte sjabloon te kiezen voor de functionaliteit en het visuele ontwerp, waarna je kunt doorgaan met het voltooien van die look.

Croc de derde - wij ontwerpen en personaliseren de site.
Het is voor ons noodzakelijk om de aangemaakte resource een unieke naam te geven. Varto geeft aan wat, indien nodig, de naam van de site op elk moment kan worden gewijzigd.
Je neemt het domein van de derde gelijke weg (in de vorm van uwlogin.wix.com/uwsite), maar je kunt eenvoudig het domein van de 2e gelijke verbinden.
Met de visuele editor met de eenvoud van MS PowerPoint kunt u elk element van de gemaakte site wijzigen en ook zonder problemen de meest geavanceerde blokken en modules toevoegen of bekijken.
Zokrema, kunt u:
- Toevoegen aan de site nodig kanten en doet denken aan hun inhoud.
- Fotogalerijen en video's.
- Diverse functionele elementen, zoals: formulier, knoppen en menu.
- Social media knoppen.
- Functionaliteit voor het bijhouden van een bedrijfsblog.
- Implementeren volwaardige online winkel.
- Activeer SEO-tools om de site te promoten.
- Voeg barvisti favicon toe.
- Raznomanitn contactadvertenties en statistieken voor de introductie van belangrijke parameters en kenmerken van de site.
- Ik meer anoniem en anoniem verschillende modules voor verschillende erkenning.

Krok quarters - laatste hand en lancering.
- Kijk over de mobiele versie, verander van gedachten, jullie zijn allemaal aan de macht.
- Bevestig voordat u contactgegevens invoert.
- Obov'yazkovo zrobіt "Pereglyad" voordat de site wordt gelanceerd.
- En druk nu op de knop "Publicatie", zodat uw site met creaties een onderdeel wordt van het web van de hele wereld dat voor ons, koristuvachs, toegankelijk is.

Het is duidelijk dat het maken van de site een proces van creativiteit en snelheid is, voor alles wat je constant naar het nieuwe wendt en in de toekomst zul je nieuwe mogelijkheden en chips hebben. De ontwerper geeft de mogelijkheid om zich te concentreren op het belangrijkste en te genieten van het creatieproces.
Als gevolg hiervan accepteert u een krachtige site van een handige mobiele versie die bekend is zonder technische kennis. Als u geen benodigdheden meer heeft voor de ontwerper, kunt u hierover meer informatie krijgen van ons bedrijf.
Maak een website op Wix!
CMS-systemen
De term CMS is vergelijkbaar met de Engelse versie van het Content Management Systeem en wordt gebruikt om te begrijpen over " contentbeheersystemen"(site). Deze systemen worden meestal "engines" voor sites genoemd. Vandaag de dag, of het nu een CMS-systeem is, stelt het u in staat om de hele site te controleren met behulp van een eenvoudige en wetenschappelijke interface.
Als geheel natuurlijk valt de keuze voor CMS-systemen in de richting van het creëren van een specifieke site. De skin-engine voor de site heeft zijn eigen eigenaardigheden, voordelen en tekortkomingen. Bovendien kunnen we gerust stellen dat alle CMS-systemen zijn onderverdeeld in twee grote groepen: gratis en betaalde engines.
Top gratis CMS-systemen
- WordPress is uitstekend geschikt voor het maken van blogs, sites voor visitekaartjes en bedrijfssites. Voor spraak werkt de site, die je in één keer uitleest, op basis van hetzelfde CMS. Ik heb de curiositeit al gepubliceerd, waarin daarover wordt verteld.
- Joomla is een ander rijk functioneel CMS-systeem waarmee u zowel een eenvoudige visitekaartjesite als een bedrijfssite kunt maken, evenals een volwaardige online winkel. Obov'yazkovo las onze ker_vnitstvo, die daaraan is gewijd.
- InstantCms - in de eerste plaats de motor van afspraken voor het creëren van sociale netwerken, Russische portals, evenals datingsites en online clubs;
- Drupal is een ander populair CMS-systeem, dat ideaal is voor het maken van bedrijfssites, sites voor visitekaartjes, evenals portfoliosites, sociale media en online winkels;
- OpenCart - gegeven CMS-systeem wordt erkend als het front voor het creëren van online winkels. Tegelijkertijd, varto vrakhovuvati, is het gemakkelijk voor vikoristanni, maar als je het doet, is het opvouwbaar voor het distributieplan. Zoals de praktijk leert, is het voor het ontwikkelen van een volwaardige webshop op basis van deze engine noodzakelijk om een goedgekeurde PHP programmeur te hebben.
- phpBB is een wonderbaarlijk CMS-systeem, erkend voor het maken van forums.
Best betaalde CMS-systemen
- « 1C-Bitrix »- dat rijk-functionele systeem van beheer door sites is gespannen. Hiermee kunt u internetbronnen maken en verbeteren, vrijwel ongeacht het type. De belangrijkste kenmerken van de varto zijn het gemak van het beheren van de gemaakte site, hoge productiviteit, integratie met 1C ( dit is een belangrijk moment voor Oekraïense online winkels), en geweldige mogelijkheden te creëren voor mobiel beheer.
- UMI.CMS is een andere vertegenwoordiger van betaalde CMS-systemen. Het motto van yoga retailers - handigheid voor mensen". Speciaal voor deze engine zijn 500 unieke sjablonen gemaakt, die praktisch zijn voor elke site en, indien nodig, de mogelijkheid bieden tot aanvullende verwerking voor de huid van een specifiek project. En 2500 winkeliers helpen u graag bij het maken van een website op basis van UMI.CMS en deze voor uw doeleinden “verscherpen”.
- osCommerce is een betaald CMS-systeem, erkend voor het maken van moderne online winkels en kan veel functionaliteit hebben.
Zelf gemaakte website
Speciaal voor degenen die willen leren hoe ze zelf aangepaste code voor de site kunnen schrijven, hebben we een gedetailleerde instructie opgesteld over het maken van een eenvoudige site in HTML. Laten we gaan!
Respect! Als absolute beginner, of als je gewoon niet wilt verzanden in de robot met de code en andere technische momenten, kun je veilig doorgaan naar het gedeelte ""
Aanmaken van een HTML-site
Als eerste voorbeeld maken we een eenvoudige HTML-site, die vanaf één kant in elkaar gezet kan worden. html ( HyperText Markup Language - taal van hypertext markup) is een universele taal, erkend voor de beschrijving van webpagina's. Yogo zavdannya polagaє om de browser te vertellen wat en hoe het nodig is om het uur van de interesse van de kant in de browser koristuvach weer te geven. De skin van de yoga-tag beschrijft een fragment van de pagina.
Plaats de muisaanwijzer onder de afsluitcode van de eenvoudigste HTML-kant:
Kopieer deze code naar een nieuw tekstbestand en sla het op je computer op. Stel de bestandsnaam in op index.html . Laten we dit bestand in elke browser openen en ons vergapen aan het resultaat.

Houd er rekening mee dat achter het slot, of een webserver de browser zelf probeert te zien, ik het index.html zal noemen. Daarom wordt in 99% van de gevallen de exit-code van de hoofdpagina van de site uit het bestand onder deze naam gehaald en op vriendelijke toon gerespecteerd.
U kunt dezelfde versie van de eenvoudigste HTML-site (10,8Mb) downloaden. Na het uitpakken van het archief, voeren we html/index.html uit.
Belangrijkste stappen voor het maken van een website
Zelf-creatie van een site vanaf het begin bestaat uit drie hoofdstappen:
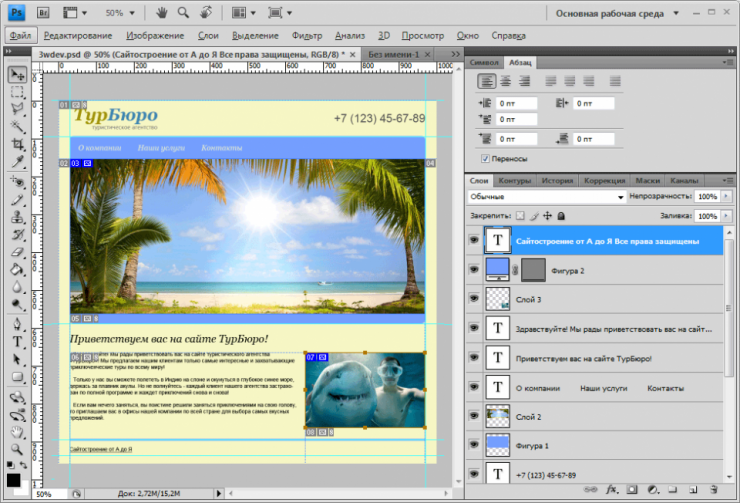
- Website lay-out maken. Zelf in dit stadium is een duidelijke visuele manifestatie, omdat het lijkt op het creëren van een internetbron. De meest gebruikte zijn Adobe Photoshop en andere rastereditors.
- Website-indeling. Ga in dit stadium verder met de lay-out van de site vanuit de .psd-lay-out, mobiele aanpassing en testen op de juiste weergave in verschillende browsers.
- PHP-implementatie. In dit stadium wordt de site getransformeerd van statisch naar dynamisch.
Laten we eens kijken naar de drie fasen van het rapport.
Website lay-out maken
Beste indeling ( vanuit dit oogpunt, onder het woord varto, begrijp het visuele ontwerp) de site is gemaakt door programma's, die meestal grafische editors worden genoemd. De meest populaire zijn Adobe Photoshop en CorelDRAW. We raden je aan om Photoshop zelf te gebruiken, omdat het iets gemakkelijker te beheersen is en met de grootst mogelijke rijkdom. Bovendien gebruiken de meeste webdesigners het zelf.
Maak een nieuw document in Adobe Photoshop. Ik vraag je mijn naam - MySite.
We kiezen de grootte van het gebouw 1000 bij 1000 pixels. Het garandeert de juiste fermentatie van elke soort coristuvach, de uitzetting langs de verticale afstand kan worden vergroot.
We kiezen de grootte van het gebouw 72 pixels per inch en de RGB-kleur. De kwaliteit van de installatie is robimo obov'yazkovo, de stank van de stank wordt gegeven voor de correcte weergave van de webpagina.
Vervolgens installeren we de bladluiskleur F7F7C5 in het zestiende formaat, of kiezen we deze voor een extra kleurenpalet.
Waarna menu-item wordt geselecteerd Pereglyad" - "Direct" en het activeren van de fermentatie van lijnen en directe lijnen.
Bij het menu-item Pereglyad" - "Bindend aan" het is noodzakelijk om te controleren of de binding met direct en inter-document is opgenomen.

Voor hulptool " Tekst", voer de tekstnaam van de toekomstige site, de slogan eronder, evenals het contactnummer van de rechtshandige telefoon in de lay-out in.

Livoruch in het logo en rechts in het contactnummer van de telefoon wordt direct uitgevoerd, zodat de grenzen kunnen worden gedefinieerd op basis van de breedte van de site.
Laten we helpen voor de hulp van de tool " Voor mijn " we maken een rechthoek met afgeronde randen (straal - 8 punten) en voor dit doel wordt het bovendien aangeduid door de plaats van de afbeelding, als een roztashovuvatimetya in de koptekst van de site.

Nu is het tijd om de afbeelding in de kop van de site in te voegen.

Voor hulptool " tekst ", het Georgia-lettertype, dat is opgenomen in de standaardset van het Windows-besturingssysteem, creëert een navigatiemenu en de titel van de hoofdpagina van de site.
Potim, vikoristovuyuchi-instrument " tekst " dat lettertype " Arial » Voeg de tekst van de hoofdpagina toe. Voor deze is het beter om vikoristovuvat tekst te blokkeren voor verder werk met hem.
Voor de kop is de tekst in zwart lettertype. Voor het navigatiemenu - wit.

Als we naar rechts gaan tussen het hoofdtekstblok, voegen we de afbeelding in de zijtekst ( rechtshandige tekst).
Vicoristisch hulpmiddel " Voor mijn " - « Direct ", tekenen we de rest van de lijn onder de tekst van de zijkant.
Voor hulptool " tekst " (lettertype Arial) het verspreiden van het copyright onderaan de zijkant (onder de streep).
Het is noodzakelijk voor de lay-out van de sitefragmenten van de afbeelding voor de helptool " Rozkriyka » (we zagen de hoofdafbeelding in de koptekst en de afbeelding in de tekstkant).

Als resultaat van het zegevierende werk hebben we een complete lay-out voor de site gemaakt. Als u enkele wijzigingen aan de paginalay-out wilt aanbrengen, kunt u het PSD-bestand ook vinden in .
Om de resultaten van het slechte werk op te slaan en te verdraaien met het oog op de afbeelding voor verdere lay-out van de site, gaat u naar het menu " Bestand " en kies een item « Sparen voor internet» . Laten we de kwaliteit van de buitenbeelden verbeteren en deze maken.
Als gevolg hiervan nemen we anonieme grafische fragmenten weg voor onze toekomstige sjabloon. Bij het pausdom werd de sjabloon zelf de bulo opgeslagen, er verschijnt een map met afbeeldingen ( afbeeldingen). Vіdbiraemo behoefte en verandering.
De lay-out van de pagina is gemaakt, de nodige fragmenten kunnen voor de lay-out worden verwijderd.
Tegelijkertijd geeft varto aan dat je voor de meest soepele start kunt versnellen met kant-en-klare sjablonen, en ze niet alleen kunt maken. U kunt meer informatie vinden over het maken van een gezaghebbende website op basis van HTML en CSS in de branche « ».
Website opmaak
Allereerst moet u een nieuw tekstbestand maken en het opslaan en index.html noemen.
De eerste rij van dit bestand kan er als volgt uitzien:
Vaughn om de browser te vertellen, hoe de zijkanten te converteren. Typ vervolgens tags:
"Hoofd" van het document"Hoofdstuk" van het documentpaar tags … praten over degenen die zich in het midden van de HTML-code bevinden.
Alles in het midden
… tags worden gesorteerd, ze worden niet weergegeven in het venster van de koristuvach-browser. In de regel begint stinkt met de woorden meta, ik heten metatags en de axis-tagHet is ook belangrijk om te begrijpen wat de manieren zijn om inhoud te organiseren. De meest populaire daarvan is de organisatie voor extra blokken.
Wat betreft het formaat van de fermentatie van elementen, er kunnen taken zijn zowel zonder tussenpersoon, met verschillende geschikte tags, als met behulp van het CSS-stijlblad. Tegelijkertijd is de andere manier de beste, omdat u hiermee de stijlen van de componenten opnieuw kunt instellen. Het stijlblad wordt ofwel in het midden van de tag gezet
, of in een okremu-bestand ( Meestal heeft dit bestand de naam style.css), gebaseerd op wat ook roztashovuetsya in het midden is .Naar onze mening ziet de structuur van de elementen van de site er als volgt uit:

De belangrijkste documenten, die alle componenten en andere bewegingen beschrijven, die zegevieren tijdens het uur van het maken van sites, zijn specifiek.
U kunt alle belangrijke HTML-tags, hun herkenning, stylesheets (CSS) duidelijker zien met behulp van boeken die worden gepresenteerd in de sectie " ", bovendien wordt kleuring omwille van het organiseren van inhoud, lay-out, CSS geïntroduceerd in .
Creatie van een site voor PHP-help
Op de zijkant van de HTML, gevouwen aan de voorkant, is alles achterstevoren gemarkeerd en zal niet worden gewijzigd in het geval van een dier vanaf de zijkant van de coristuvach. Dergelijke kanten worden meestal statisch genoemd, ze worden gemaakt door een hele reeks functies, gegeven aan mijn HTML-hypertext.
Naast de informatie waarop de oplichters van de website hopen, verandert deze afhankelijk van of er factoren of factoren zijn, het lijkt erop dat de website wraak neemt op dynamische inhoud ( є dynamisch).
Voor het maken van dergelijke zijden is het noodzakelijk om de film te verdraaien webprogrammeren. Onder hen zijn de meest gebruikte PHP, Python en Ruby on Rails voor Unix-systemen, en Windows wordt gekenmerkt door de ontwikkeling van dynamische inhoud met behulp van .NET.
Het hangt allemaal af van het servergedeelte en voor het programmeren aan de clientzijde wordt meestal JavaScript gebruikt.
De door ons opgestelde map heeft een php-map, de map die we hebben opgeslagen heeft het bestand index.php. We staan ons toe om drie kanten van onze testsite te implementeren met behulp van PHP.
PHP is een populaire programmeertaal voor het web, erkend voor het maken van dynamische websites. Het belangrijkste kenmerk van een dynamische webpagina versus een statische is dat deze op de server wordt gevormd en het eindresultaat wordt overgebracht naar de browser van de browser.
In het kader van deze artikelen graven we ons niet in het net van PHP-programmering en worden voor de nauwkeurigheid vermengd met eenvoudige invoegingen van fragmenten in de code.
De essentie van deze diy ligt in het feit dat we de header de schuld geven en de site in dezelfde bestanden plaatsen: header.php en footer.php uiteraard. En dan aan de zijkanten met een tekstuele zmіst voegen we het in de lay-out van de site in voor extra PHP. U kunt het doen met behulp van de onderstaande code:
...
Probeer het bestand php/index.php in uw browser uit te voeren. Ging het niet? Duidelijk, nee. Zelfs de browser weet niet welke commando's in een PHP-bestand (of PHP-script) moeten worden geplaatst.
Om elk PHP-script succesvol te laten zijn, is het de verantwoordelijkheid van de vertalingen door de filmtolk. Een dergelijke taaltolk is aanwezig op alle webservers en maakt het mogelijk om PHP-code te verwerken. Wat dacht je ervan om je af te vragen wat er is veranderd als gevolg van ons werk?
Om web-add-ons te verbeteren en een volwaardige webserver te implementeren op computers die werken onder het Windows-besturingssysteem, is een gratis pakket gemaakt Denver (ter wille van u, wijnen aanwezig in de door ons bereide wijnen). Het omvat de Apache-webserver, tolken van dergelijke webprogrammeertalen zoals PHP en Perl, MySQL-database, evenals tools voor e-mailrobots.
Het installeren van het softwarepakket Denwer vereist niet elke dag serieuze downloads. Voert het installatiebestand uit en verwijdert alles. We selecteren de letter van de virtuele schijf voor veilige toegang tot de webserver, we maken snelkoppelingen. Van ik allemaal! Dender klaar om te werken!
Nadat we de webserver hebben geïnstalleerd, wordt deze gestart door op de snelkoppeling Start Denwer ( uw VIN kan anders worden genoemd). Nadat u de webserver hebt gestart, kopieert u deze naar de map home/test1.ru/www/ , plakt u deze op een virtuele schijf die in het systeem verschijnt (vooral Z);
Typ vervolgens in de adresbalk van de test1.ru-browser. Ken je de foto? En ga nu voor de toeters en bellen, scheurde de zijkant van het beest. Wat doe je? Wonderbaarlijk!

Een geheel nieuwe website maken met website builder?
De belangrijkste kracht van het creëren vanaf het begin (dat is voor de hulp van CMS-systemen of de code) is volgens de sitebouwer het feit dat het creëren van een site vanaf het begin niet alleen een site kan maken die past bij uw behoeften, maar beheer ook alle mogelijkheden, yaki je hebt het zelf geslacht.
Ik heb een internetbron gemaakt voor de hulp van die andere websitebouwer, maar je hebt geen speciale technische vaardigheden nodig. Of je met een van de opgeknapte meer constructeurs letterlijk een paar jaar een nieuwe site kunt maken. Voorafgaand aan de keuze van de ontwerper moet de volgende stap echter met meer respect worden gezet. Viber voor jou!
In de richtlijnen onder de tabel hebben we geprobeerd de belangrijkste voordelen en tekortkomingen van de site from scratch vs site builder te benadrukken:
| Gelijk kenmerk | Sites gemaakt voor de hulp van de ontwerper | Sites die onafhankelijk van elkaar zijn gemaakt |
| Gemakkelijk op te vouwen | Alleen maar | opvouwbaar |
| Shvidkіst foldde | duje shvidko | Dovgo |
| Mogelijkheid om de afsluitcode te bewerken | Hoi | Є |
| Mogelijkheid om poke-systemen in te duwen | Mogelijke nuances | Povna vrijheid |
| Flexibiliteit met verbeterd ontwerp en functionaliteit | Omheind | niet omheind |
| Mogelijkheid om over te stappen naar een andere hosting | Vaak | Є |
Wat is de beste manier om een site te maken?
Er is geen echt ondubbelzinnig bewijs over de voedselketen. Allemaal in lijn met je doelen die dag. Misschien wil je de meest populaire CMS-systemen proberen? Of misschien leren hoe u zelfstandig de externe code voor de site kunt vormen? Er is niets onmogelijk!
Als u echter op zeer korte termijn een moderne en moderne website wilt maken, raden wij u aan dit zelf te doen!
Overeenkomstige programma's voor webmasters-pochatkivtsiv
We pererahuyemo kіlka kіlka korisnyh-programma's, yakі verlichten en versnellen het proces van onafhankelijke creatie van de site aanzienlijk:
Kladblok++- een teksteditor waarmee u de externe code van de gemaakte site kunt maken en bewerken. Vіdmіnna zamіna programma "Notepad", scho om het magazijnbesturingssysteem Windows in te voeren.
Adobe Dreamweaver- pushen van dat rijke functionele programma voor het maken van websites. De misdaad van een ander gewonnen omvat de mogelijkheid van een voorwaartse beoordeling van de gecreëerde bron.
NetBeans- midden in de ontwikkeling van add-ons, waarmee u effectief kunt werken met taallay-outs zoals webprogrammering, zoals HTML, CSS, JavaScript en PHP.
Publicatie van de gemaakte site op internet
Misschien heb je je eerste site al gemaakt, maar wat moet er nog meer gebeuren, zodat je voor een nieuw moment binnen kunt komen, een soort koristuvach van de All-World's Pawty bent?
Wat is een "domein" en wat zijn de wijnen die nodig zijn?
Domeinnaam voor de site. Bovendien is het onder de term 'thuis' het meest gebruikelijk om het adres van uw site te begrijpen in de dimensie 'Internet'.
Als verwijzing naar het domein kunt u de naam van de site gebruiken, waarop u meteen weet - de site.
Zoals je kunt zien aan de puntige kont, bestaat de domeinnaam van de site uit twee delen:
- de site een naam geven zonder tussenpersoon - naar onze mening is het internettechnologieën;
- obranoї domeinzone. Onze viewpad heeft de domeinzone “ .ru". De domeinzone wordt gespecificeerd op het siteadres achter de naam.
Ook geeft de varto aan wat de domeinen van de verschillende rivnivs zijn. Het is gemakkelijk om op deze manier te verkennen - het is voldoende om je te verbazen over het aantal delen gedeeld door de site, gescheiden door een punt. Bijvoorbeeld:
- site - domein van een ander gelijk;
- forum.site - het domein van de derde gelijke (wijn piddomen).
Domeinzones kunnen verschillen. Meestal bevindt de keuze van de domeinzone zich aan de rand van de dermale site.
De volgende domeinzones worden het vaakst gekozen:
- .ru - de meest populaire domeinzone binnen het Russische segment van het All-World Web;
- .biz - vaak is de domeinzone zegevierend voor zakelijke websites;
- .com - deze domeinzone wordt meestal gekozen voor commerciële en zakelijke sites;
- .info - in deze domeinzone wordt vaak de informatiesite vermeld;
- .net is een andere populaire domeinzone die geschikt is voor projecten die verband houden met internet;
- .рф - officiële domeinzone van de Russische Federatie
Aangezien de grotere doelgroep uit Rusland verhuist, raden we aan om het domein in de ".ru"-zone te registreren.
Een domein kiezen
Bij het kiezen van een domein voor een hostsite raden we aan de volgende principes te volgen:
- originaliteit en gemak van onthouden;
- maximale lengte - 12 symbolen;
- gemak van typen in het Latijn;
- de aanwezigheid van de domeinnaam van het "streepje" -teken (bazhano, ale z obov'yazkovo).
- De puurheid van de geschiedenis van het domein en de aanwezigheid van nieuwe sancties aan de kant van de zoeksystemen. U kunt de hulp van de whois-geschiedenisservice zoeken.
Waar kun je een domein toevoegen?
Daarnaast kunt u op de site van deze registrar direct online een naam (domein) voor uw site selecteren. Het is gemakkelijk om de zombie te doden.
Hiervoor volstaat het om het domeinnaamveld in het venster in te vullen en op de knop "Shukat-domein" te drukken.

Wat is "hosting"
Om een site te maken die beschikbaar wordt voor alle bedrijven van het All-World Wide Web, heeft het Krim-domein van uw internetbron een andere hosting nodig.
De term "hosting" verwijst naar de service om uw site op internet te plaatsen. Een groot aantal bedrijven houdt zich bezig met dergelijke diensten, die "hosters" worden genoemd.
U maakt zich schuldig aan het duidelijk begrijpen dat alle sites die beschikbaar zijn op de uitgestrektheid van het All-World's Web hier te vinden zijn. Om specifieker te zijn, er zijn stinks (zes bestanden) op harde schijven van servers ( harde computers), wat ter beschikking staat van ondernemingen - hosters.
Oskіlki vrijwel elke site wordt gevouwen uit verschillende soorten bestanden ( bazi danih, teksten, foto's, video's), wordt toegang tot hen vanaf verschillende computers geboden door een manier om het verzoek te verwerken, dat naar de site wordt gebracht, die wordt gehost op de server van het hostingbedrijf.
De keuze van hosting kan sterk worden gewijzigd in termen van oudheid, afhankelijk van hoe geweldig en indrukwekkend de site die u maakt. Het goede nieuws is dat de meeste sites geen dure hosting nodig hebben.
Hoe kies je hosting
Bij het kiezen van een hosting voor een gemaakte website raden we je aan om rekening te houden met de volgende criteria:
- Stabiel werk. De hosting die u kiest, kan gedurende 24 jaar stabiel werken in productie, 7 dagen per dag. Anders heeft u geen reputatie te besteden in de ogen van de experts, en besteedt u ook uw vertrouwen aan de kant van de zoeksystemen. Bij de koppeling met zim varto let ik speciaal op een parameter als uptime hosting. Uptime - een uur, door te draaien welke site in de normale modus werkt en u deze zonder problemen in uw browser kunt openen. Het kan zo dicht mogelijk bij 100% zijn. In mijn eigen tempo laat ik een uur lang aan de site zien hoe snel uw site wordt gevraagd om een verzoek om de browser van de koristuvach in te voeren. Chim minder uur vіdguku, Tim beter.
- Eenvoud en transparantie van de interface van de coristuvach. Bij de ingang van het bijzondere kantoor kan het gehele bedieningspaneel niet alleen toegankelijk, maar ook intuïtief te begrijpen zijn. Zokrema, jij bent verantwoordelijk voor de stroombalans, evenals moedervrije toegang tot alle belangrijke hostingfuncties.
- Professionele Russische ondersteuningsdienst. Shvidka, gekwalificeerd voor mijn technische ondersteuning, die geschikt is voor u, is nog belangrijker in tijden van verschillende problemen met de robotsite en de noodzaak van hun operationele acceptatie.
- Vartistische diensten. Dit aspect is belangrijk voor webmasters-pochatkivtsiv, omdat ze mogelijk een budget hebben voor hun distributie, en voor grootschalige internetprojecten, wat betekent dat ze een dure hosting moeten kiezen.
Van onze kant kunnen we u zulke betrouwbare en aloude hostingproviders aanbevelen als Verwekken (voor chatkivtsiv en uitstekende webmasters), net zoals Snelle VPS (voor degenen die hoogwaardige hosting nodig hebben).
Plaatsing van de voltooide site op de server
Laten we zeggen dat je al een website hebt gemaakt, een domein en hosting hebt gekocht. Welk werk heb je gegeven?
Nu moet je alle bestanden van onze site hosten op de server van de geselecteerde hostingprovider. En eens een aantal manieren om te groeien. Laten we het over hen hebben.
- Tse zavantazhennya in plaats van uw site via HTTP-protocol voor een extra hostingpaneel.
- Voor het FTP-protocol voor de hulp van de zogenaamde FTP-client.
De heel andere manier is het beste te zien. Voor welke taak raden we een van de beste gratis FTP-clients aan - BestandZilla.
Nadat u verbinding heeft gemaakt met de FTP-server van de door u gekozen hostingprovider ( bel na betaling voor hosting provider stuurt IP-adres, login en wachtwoord om in te loggen) beschikbare schijfruimte zal verschijnen bij het logische bijgebouw ( yak i zvichaynі zhorstki computerschijven) op een van de twee panelen van het winnende programma. Als u iets verliest, start u het kopieerproces en voltooit u het.
Vіdpovіdі over de uitbreiding van het aanbod
Waarom moet de toekomstige webmaster (website-maker) worden opgeleid?
- de basis van HTML;
- de basis van CSS;
- basis PHP.
Het zou de moeite waard zijn om een verdere ontwikkeling te ontwikkelen, voor het creëren van eenzijdige sites zou het goed zijn om een programma als Abobe Muse onder de knie te krijgen. Als u een rijk functionele site op de site wilt maken, weet u zeker de tijd om het WordPress CMS onder de knie te krijgen, ook al is het de meest populaire en de meest uitgebreide.
Hoe dat te weten, kies fakhіvtsіv om een site te maken
Je hebt een website nodig, maar wil je zelf geen yoga doen? Het zal voor u nodig zijn om de waarheid van goede en geletterde fahivtsiv te kennen. Laten we het uitzoeken, hoe tse robiti.
Volgens de volgende criteria, op basis van spiracy bij het kiezen van specialisten voor het maken van de site. We zien de belangrijkste:
- Presentatie van een portfolio van succesvol afgeronde projecten. Zodra de gekozen overwinnaar of het team van overwinnaars geen portfolio heeft, moeten ze vragen stellen.
- Leg vouwwoorden slim uit met mijn simpele woorden. Net als jij, vanaf het allereerste begin van het gesprek, "vantazh" in opvouwbare termen en geef ze geen zinnige uitleg, is het beter om een ander pictogram te kennen.
- Bazhana nayavnіst vykonavtsa vlasnoy-site. Denk aan Viraz's schoenmaker zonder chobit"? Vaak is de analogie fout, maar er zijn hier verwijten.
- Positieve feedback van echte klanten. Het is trouwens mogelijk om in contact te komen met klanten door contact op te nemen met de viscon.
Zoals de praktijk laat zien, kun je fakhіvtsіv altijd kennen, als je klaar bent om een website voor je te maken, op de freelance-uitwisselingen. De as is minder effectief dan zij:
- fl.ru;
- weblancer.net;
- freelance.com;
- workzilla.com.
Waar kan ik een professionele opleiding volgen voor het maken van websites?
Op dit moment, die wordt opgeleid in speciale cursussen. Tegelijkertijd is het belangrijk om te begrijpen dat u bij het professioneel maken van sites altijd moet deelnemen aan een aantal verschillende fahivtsiv:
- ontwerper;
- lay-out ontwerper;
- programmeur;
- manager.
Iedereen moet begrijpen dat je met speciale cursussen een specifiek beroep kunt beheersen en de frontlinie kunt sluiten die op de site werkt. Net zoals je jezelf voor de gek houdt, volg dezelfde koers, win respect op het volgende grote online platform:
- geekbrains.ru;
- netology.ru.
Chi kan zonder kosten vivchiti de fundamenten van de website zijn?
Kun je zelf een gezaghebbende website maken?
Uiteraard kan dat! Om deze reden is het het beste om te versnellen, voor degenen die stank vooral geschikt zijn voor beginners en met wie ze echt geweldige kansen geven.
Kun je helemaal gratis een complete website maken?
Nee, dat kan niet. Leer hoe u het allemaal zelf kunt doen (vanaf nul of op CMS), u hoeft alleen maar hosting en een domein aan te schaffen. Tse kostte niet veel centen, maar nog steeds centen.
Als u website-bouwers neemt, kunt u er gratis een site op maken en ertegen protesteren, maar als u dat doet, kunt u ze niet in volledige domeinnaam koppelen aan de gecreëerde bron.
De optie van gratis subdomeinen, die websitebouwers vaak winnen, of gratis hosting, lijkt niet echt.
Die bijdrage, hoog en laag, zal nodig zijn. Ale, raak niet in de war - zing varto, zoals een paar kopjes cavi voor een maand.
Hoe kun je geld verdienen voor het maken van websites?
Uiteraard kan dat! Zodra je een gekwalificeerde specialist wordt en websites voor andere mensen maakt, kun je geld verdienen voor anderen.
Wat is de kostprijs van het potentieel gelijk aan het verdiende inkomen, de fout is muf, afhankelijk van het aantal factoren. Onder hen kunt u het volgende zien:
- sparen doe je dosvid werk;
- betalingsefficiëntie van uw klanten;
- vminnya om met potentiële klanten te onderhandelen en hun diensten te verkopen;
- niche, in yakіy vy pratsyuvatimet;
- type gemaakte site.
Dus, dus, verschillende soorten sites (hun creatie) staan anders. Als je het hebt over gemiddelde prijzen op de markt, op dit moment is de stank als volgt:
- creatie van een site voor visitekaartjes - $ 100;
- creatie van een bedrijfswebsite - $ 500;
- bestelling bij een online winkel - $ 1.000;
- creatie van een nieuwe site - $ 700;
- creatie van informatieve SEO-site - $300;
- creatie van een internetportaal - $ 3.000;
- creatie van een eenzijdige site - $ 400;
- een blog maken - $ 50;
- oprichting van het forum - $ 300.
Vergeet bovendien niet dat u met succes geld kunt verdienen met uw eigen website. Aan deze maaltijd hebben we twee cicadebeelden gewijd. Persha rozpovidaє over die, yak, en een vriend is toegewijd aan


